The Mopinion feedback forms comply with the WCAG2-AA guidelines of the W3C. You can find our certificate on https://www.accessibility.nl/toegankelijkheidsonderzoeken. The Web Content Accessibility Guidelines (WCAG) is an internationally recognised technical standard that ‘makes web content more accessible to people with disabilities’. In this article, you will find more information on how to add WCAG styling to your feedback forms.
Creating ‘WCAG-proof’ Feedback Forms
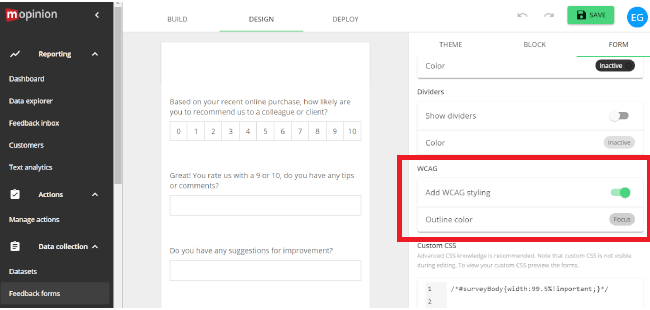
In your feedback form, under ‘Design’>'Form', simply switch the toggle ‘Add WCAG Styling’ on.
Once you’ve completed these steps in the form builder, your feedback form will look something like this:
Left: non-WCAG compliant, Right: WCAG compliant
What are the WCAG Guidelines?
The twelve guidelines included in the WCAG are organised under four principles: perceivable, operable, understandable and robust – all of which enable users with disabilities to use the web content.
Under these principles, there are guidelines that must be followed by WCAG compliant software companies:
Perceivable: Content must be perceivable (e.g. providing text alternatives for any non-text content)
Operable: User interface (UI) and navigation must be operable (e.g. making all functionality available from a keyboard)
Understandable: Information and operation of the user interface must be understandable (e.g. text content must be readable and easy to understand)
Robust: Robust content and reliable interpretation (e.g. content is compatible with current and future user agents – including assistive technologies)
For the complete list of guidelines, click here.
| Easy html macro | ||||
|---|---|---|---|---|
| ||||