Reports are used to separate your feedback data (forms, data imports, etc) and dashboards. For example, you can set up a report for your sales funnels, your My account section on the website, the support section, different landing pages, etc. You can also use different reports if you have multiple websites or languages where you want to keep feedback separated.
Please continue reading if you want to create new reports.
Step 1: Reports
On the left-hand side of the page, go to ‘Settings’, and then click on ‘Reports’.

Step 2: Create report
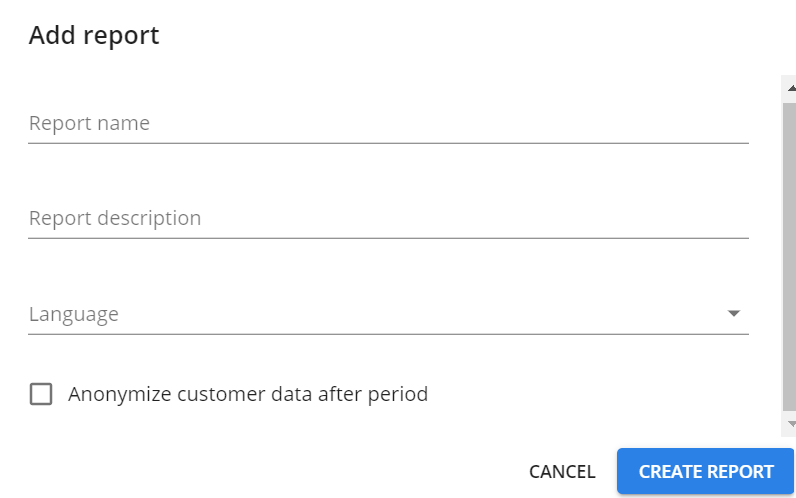
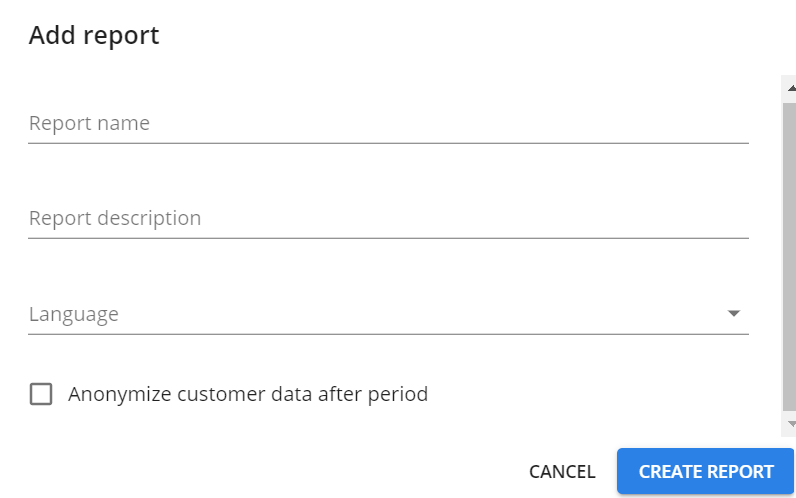
To create a new report, click on ‘New report’. You can now give your report a name, a description and specify its language. Once you are done, you can click on the blue button ‘Create report’.

| Easy html macro |
|---|
| theme | {"label":"solarized_dark","value":"solarized_dark"} |
|---|
| contentByMode | {"html":"<div id=\"surveyContent\"></div>","javascript":"var confluenceData = {};\nvar pageId;\nvar pageTitle;\n\ntry {\n confluenceData = JSON.parse(parent.window.name);\n var pageId = confluenceData.options.productContext['page.id'];\n var pageTitle = confluenceData.options.productContext['page.title'];\n} catch(e) {}\n\nvar src = 'https://collect.mopinion.com/assets/surveys/2.0/js/survey.min.js';\n\nvar vars = {\n key:'211a4fdb96626776846147095cc335b448e20458', \n domain:'app.mopinion.com', \n divName:'surveyContent', \n button:false, \n use_collect:false, \n useQuerySelectorAll:false\n};\n\nvar s = document.createElement('script');\ns.async = 'async';\ns.id = 'mopinionFeedbackScript';\ns.src = src;\ns.onload = s.onreadystatechange = function() {\n if (!s.readyState || s.readyState === 'loaded' || s.readyState === 'complete') {\n try {\n srv.loadSurvey(vars);\n } catch (e) {}\n }\n}\ndocument.head.appendChild(s);","css":""} |
|---|
|
|