This article outlines where and how you can add translations for the different elements of your survey form.
Step 1: Feedback forms
In the sidebar select the ‘Data collection’ icon and choose ‘Feedback forms’.
Step 2: Edit/New form
Now you are on the feedback forms collections page. If you want to edit an existing form, you can click on the ‘Pencil' button to open it. If you want to create a new form choose 'New form’.
Step 3: Add translations
After you have built the feedback form and have all elements in place we can start and add the translations for the elements.
| Info |
|---|
The translation function looks at the elements that are present in the form. It is best to first finish building the form before adding any translations. |
The option to add a translation can be found in the Build step under the Form tab.
There are four options to detect the language that should be used.
URL
URL parameter
JavaScript variable
Cookie value
URL - translation trigger
When you then press the ADD LANGUAGE button it will ask for the string to match in the URL and for a language label. The language label field is a search field where you can choose a flag as a label icon.
URL parameter - translation trigger
If the language to be used is present as a parameter in the URL then this option can be used.
When selecting this option an input appears where the parameter that holds the language value can be entered.
When you then press the ADD LANGUAGE button it will ask for the parameter value that should be matched.
Javascript variable - translation trigger
If the language to be used is present as a parameter in the URL then this option can be used.
When selecting this option an input appears where the parameter that holds the language value can be entered.
You can also use the JS variable to access the localStorage and sessionStorage. Use
localStorage.{{variable_for_which_you_want_the_value_to_be_checked}}
and
sessionStorage.{{variable_for_which_you_want_the_value_to_be_checked}} respectively.
When you then press the ADD LANGUAGE button it will ask for the parameter value that should be matched.
Cookie value - translation trigger
If the language to be used is present as a parameter in the URL then this option can be used.
When selecting this option an input appears where the parameter that holds the language value can be entered.
When you then press the ADD LANGUAGE button it will ask for the parameter value that should be matched.
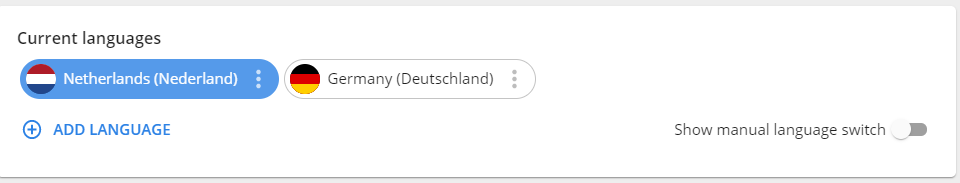
Adding the translations
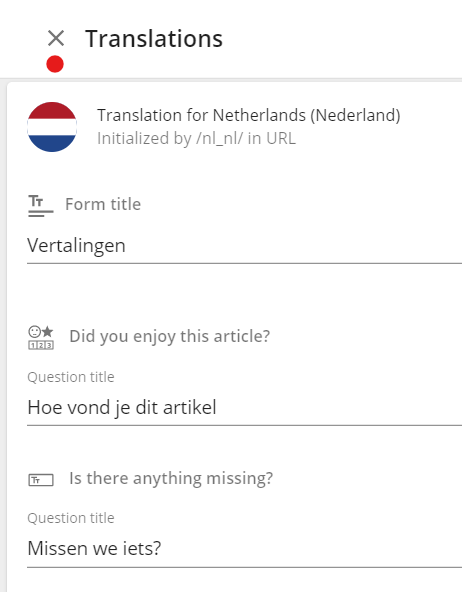
Once you have added one or more languages that you want to provide translations for you can start adding these translations by clicking on one of the languages you just added to edit them
All elements present in the survey are then shown as editable fields.
When you have added all translations you need you can close the translations view by pressing the close button.
Do not forget to save the survey to store all translations you have added to the form.
| Easy html macro | ||||
|---|---|---|---|---|
| ||||