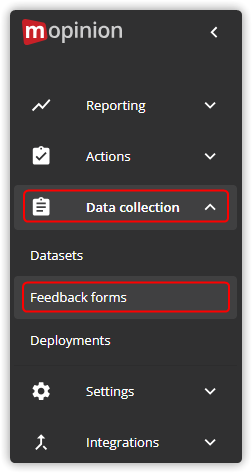
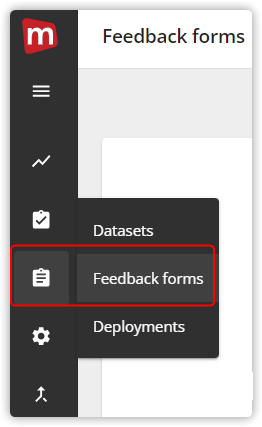
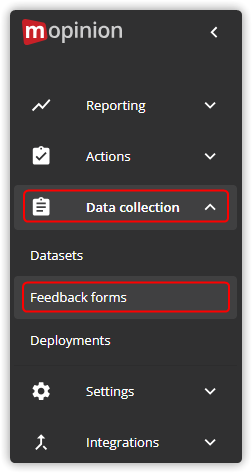
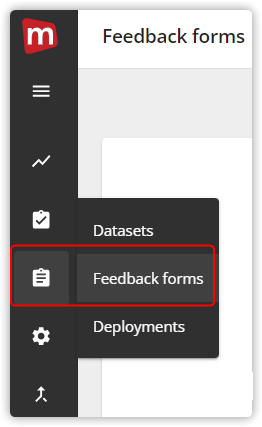
To get started, navigate to the feedback forms collections page. In the sidebar select the ‘Data collection’ icon and choose ‘Feedback forms’.
...
In the menu sidebar select Data collection → Feedback forms.
 Image Added
Image Added
 Image Added
Image Added
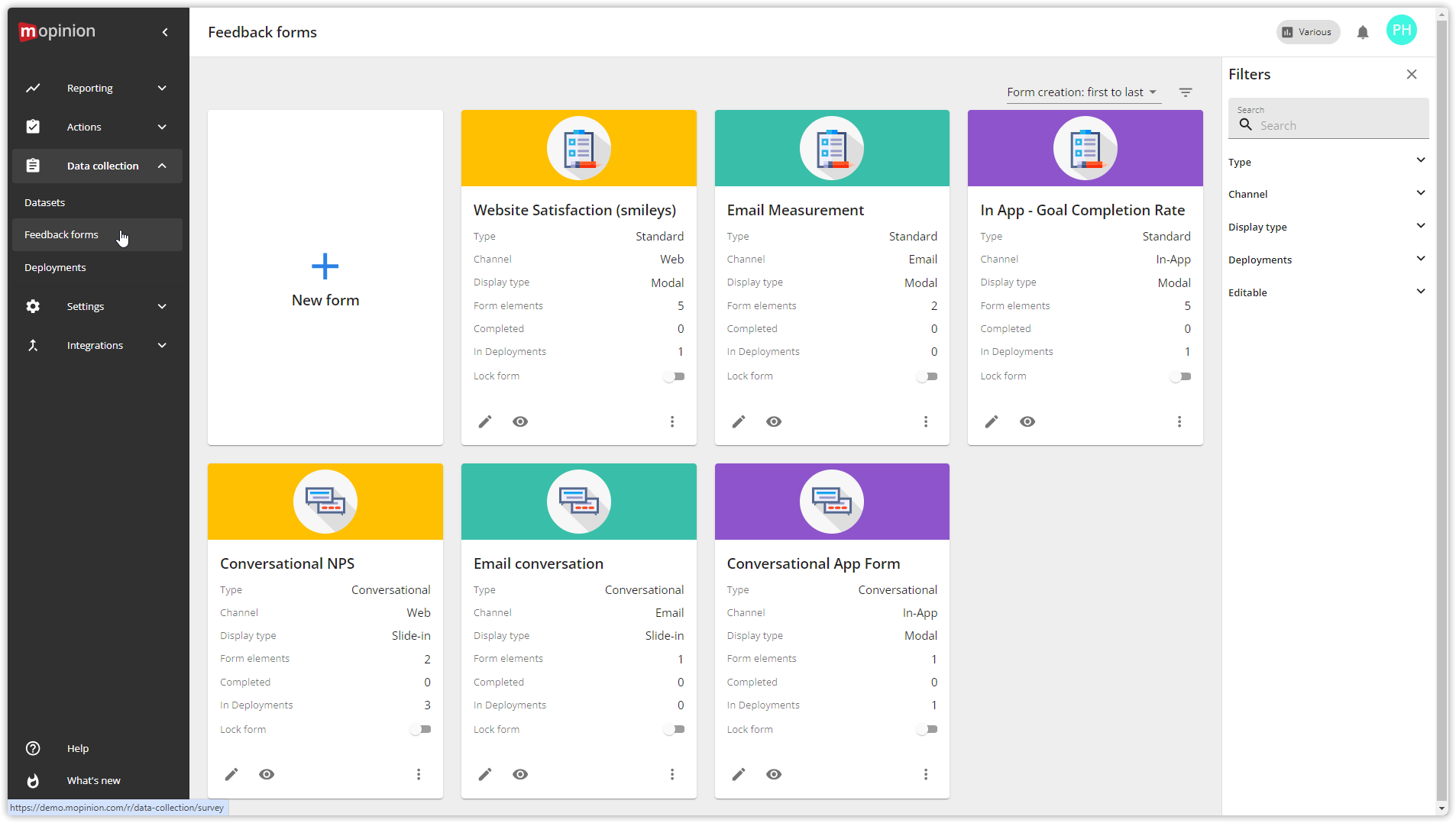
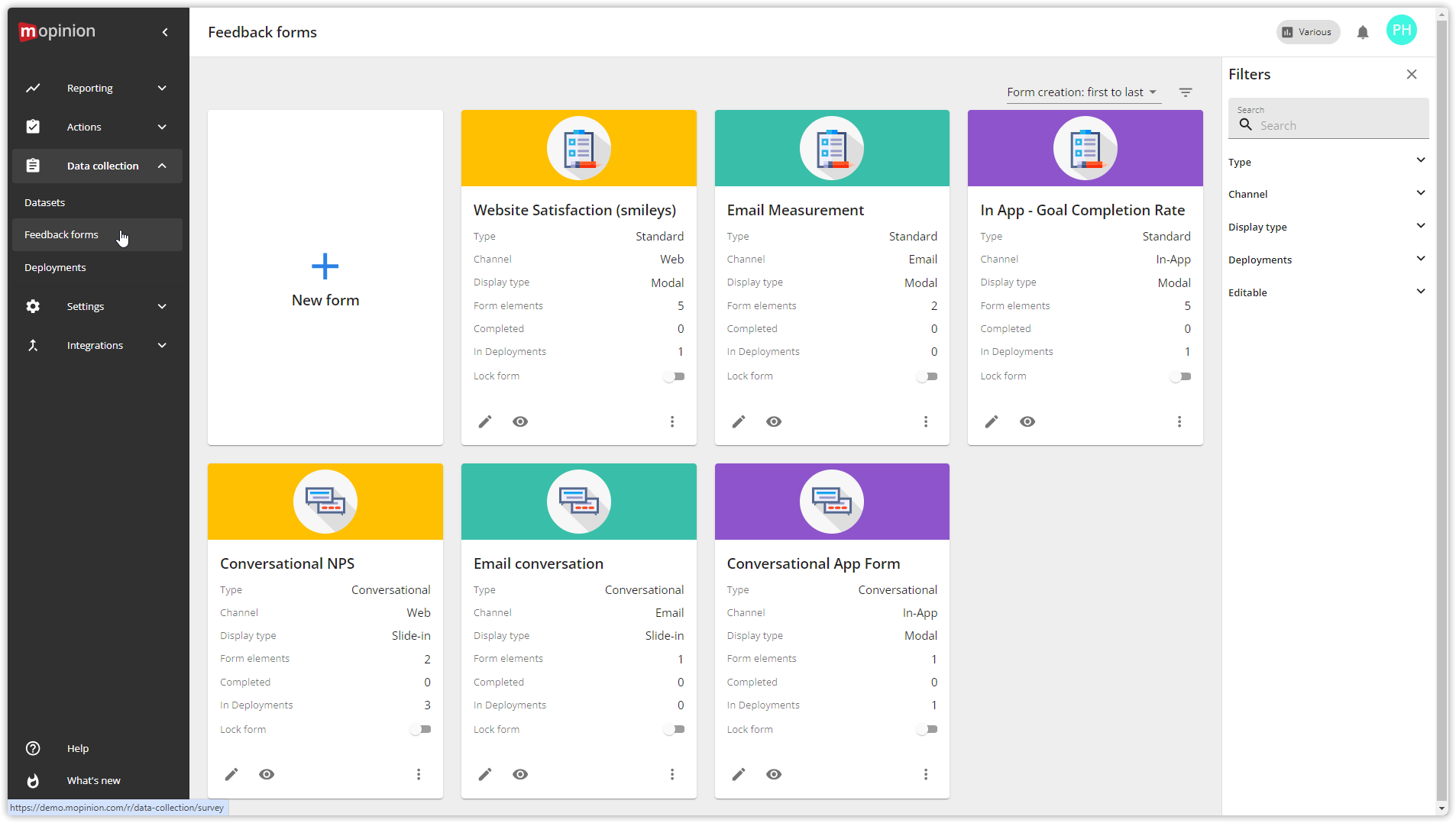
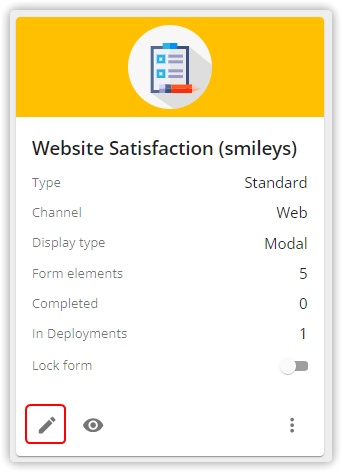
This will open the form overview page for the report you are in.
 Image Added
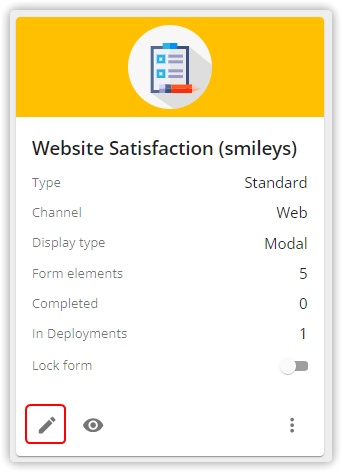
Image AddedHere you can choose to edit an existing form, by clicking on the ‘Pencil' button to open it.
 Image Added
Image Added
Or you can create a new form by clicking on
...
...
...
 Image Added
Image Added
| Easy html macro |
|---|
| theme | {"label":"solarized_dark","value":"solarized_dark"} |
|---|
| contentByMode | {"html":"<div id=\"surveyContent\"></div>","javascript":"var confluenceData = {};\nvar pageId;\nvar pageTitle;\n\ntry {\n confluenceData = JSON.parse(parent.window.name);\n var pageId = confluenceData.options.productContext['page.id'];\n var pageTitle = confluenceData.options.productContext['page.title'];\n} catch(e) {}\n\nvar src = 'https://collect.mopinion.com/assets/surveys/2.0/js/survey.min.js';\n\nvar vars = {\n key:'211a4fdb96626776846147095cc335b448e20458', \n domain:'app.mopinion.com', \n divName:'surveyContent', \n button:false, \n use_collect:false, \n useQuerySelectorAll:false\n};\n\nvar s = document.createElement('script');\ns.async = 'async';\ns.id = 'mopinionFeedbackScript';\ns.src = src;\ns.onload = s.onreadystatechange = function() {\n if (!s.readyState || s.readyState === 'loaded' || s.readyState === 'complete') {\n try {\n srv.loadSurvey(vars);\n } catch (e) {}\n }\n}\ndocument.head.appendChild(s);","css":""} |
|---|
|
|