Sometimes it is desired to show different messages on the ‘Thank you’ page, depending on the response of your customer to a previous question. This article will explain how you can do this.
Step 1: Add different elements
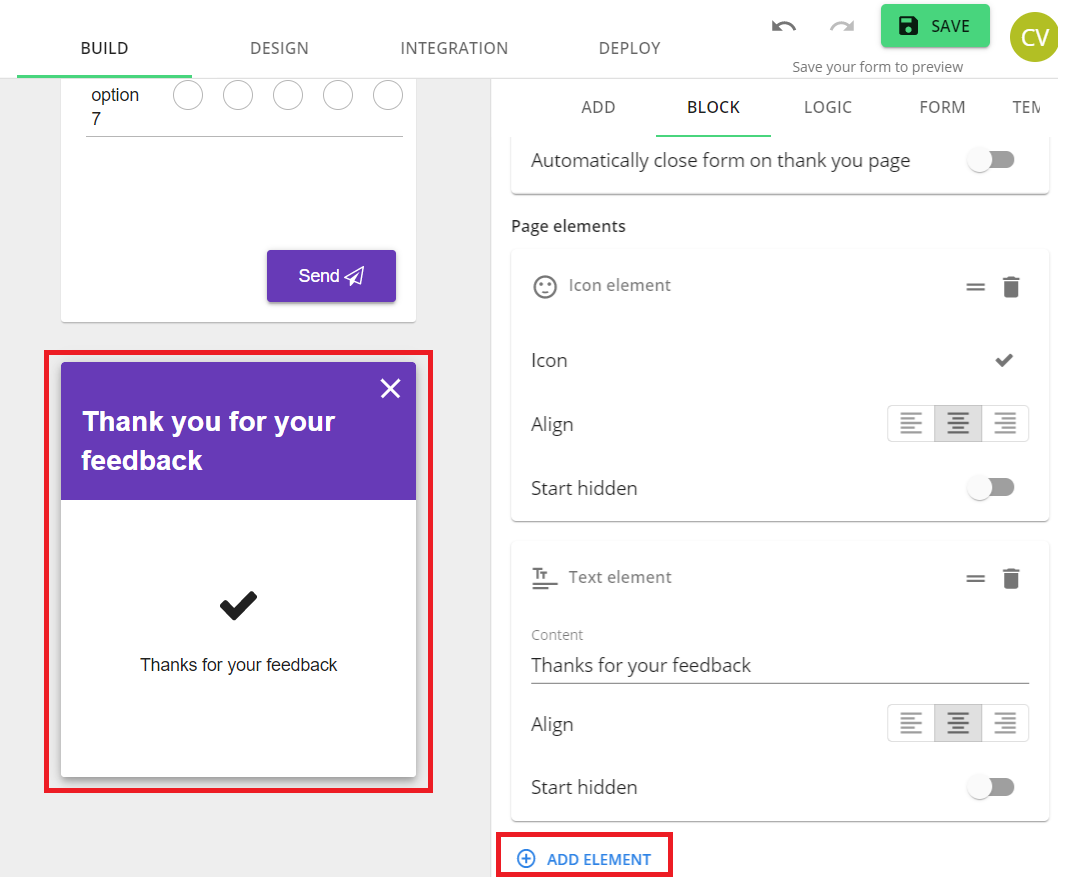
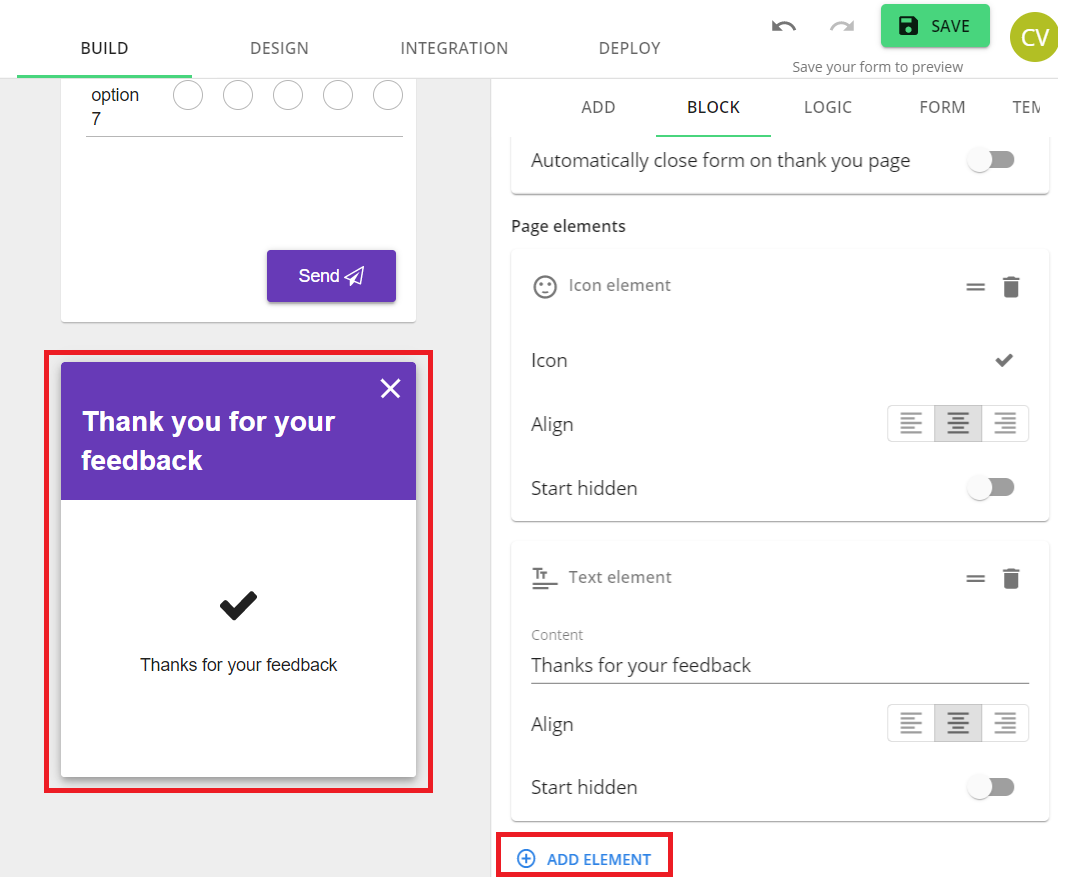
Click on the ‘Thank you’ page element and under ‘Build’>'Block', add all the possible elements to your thank you page.

Step 2: Start hidden
Toggle the ‘Start hidden’ button for all page elements.

Step 3: Logic
Now, apply logic as explained in this article, and select the element of the Thanks page.


| Easy html macro |
|---|
| theme | {"label":"solarized_dark","value":"solarized_dark"} |
|---|
| contentByMode | {"html":"<div id=\"surveyContent\"></div>","javascript":"var confluenceData = {};\nvar pageId;\nvar pageTitle;\n\ntry {\n confluenceData = JSON.parse(parent.window.name);\n var pageId = confluenceData.options.productContext['page.id'];\n var pageTitle = confluenceData.options.productContext['page.title'];\n} catch(e) {}\n\nvar src = 'https://collect.mopinion.com/assets/surveys/2.0/js/survey.min.js';\n\nvar vars = {\n key:'211a4fdb96626776846147095cc335b448e20458', \n domain:'app.mopinion.com', \n divName:'surveyContent', \n button:false, \n use_collect:false, \n useQuerySelectorAll:false\n};\n\nvar s = document.createElement('script');\ns.async = 'async';\ns.id = 'mopinionFeedbackScript';\ns.src = src;\ns.onload = s.onreadystatechange = function() {\n if (!s.readyState || s.readyState === 'loaded' || s.readyState === 'complete') {\n try {\n srv.loadSurvey(vars);\n } catch (e) {}\n }\n}\ndocument.head.appendChild(s);","css":""} |
|---|
|
|