Mopinion offers the possibility to add a feedback widget into an email. This element can act as a call to action that will send the recipient to a public landing page where a survey can be filled out.
To get started, navigate to the feedback forms collections page. In the sidebar select the ‘Data collection’ icon and choose ‘Feedback forms’.
Here you can choose to edit an existing form, by clicking on the ‘Pencil' button to open it. Or you can create a new form by clicking on 'New form’.
Note that you must use a form of type email to add a feedback widget to your email. |

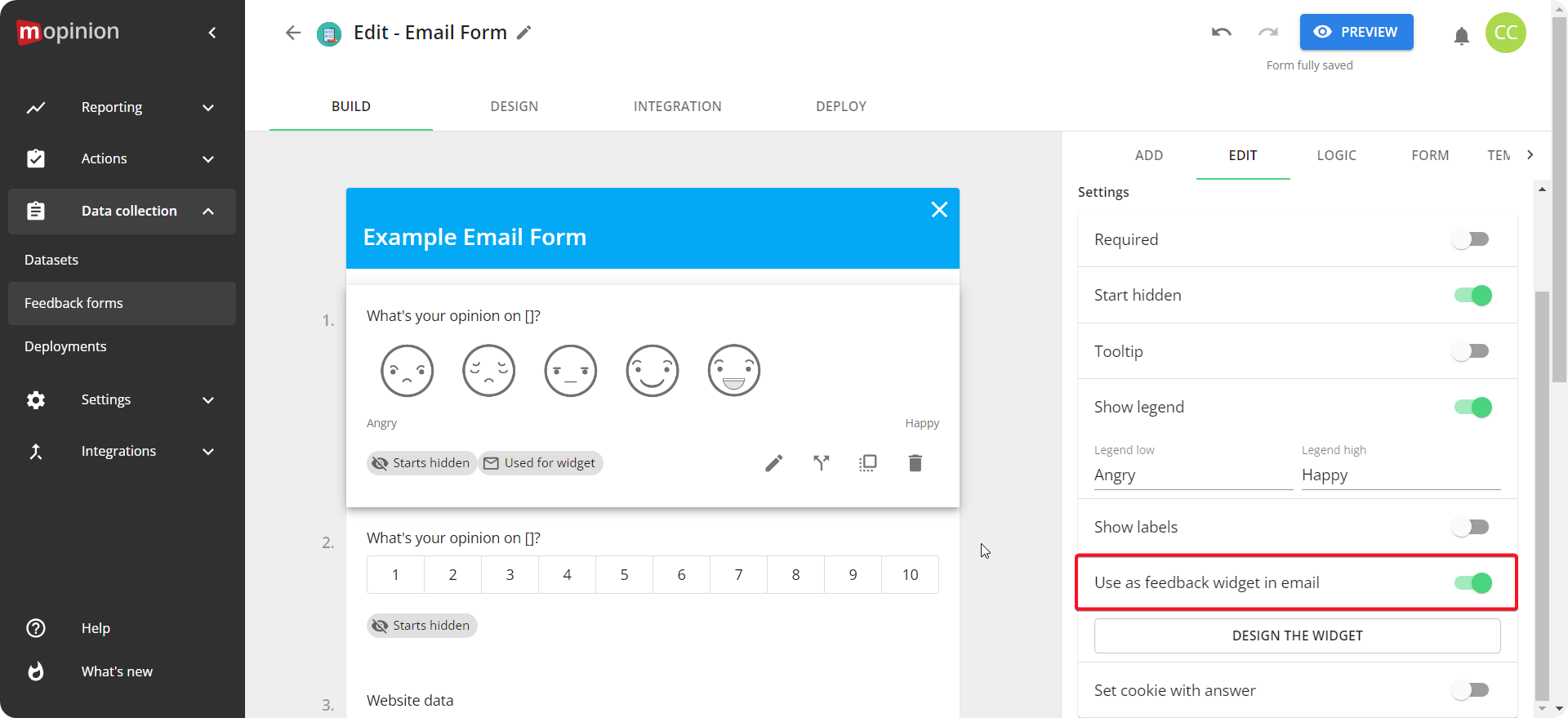
Elements that can be used in an email are NPS, Thumbs, CES, GCR and Categories. You can find these elements in the form builder in the ‘Build’ step of the form creation process, under the ‘Add’ section.


From here you can also click on “Design the widget”. How do I design the email widget?
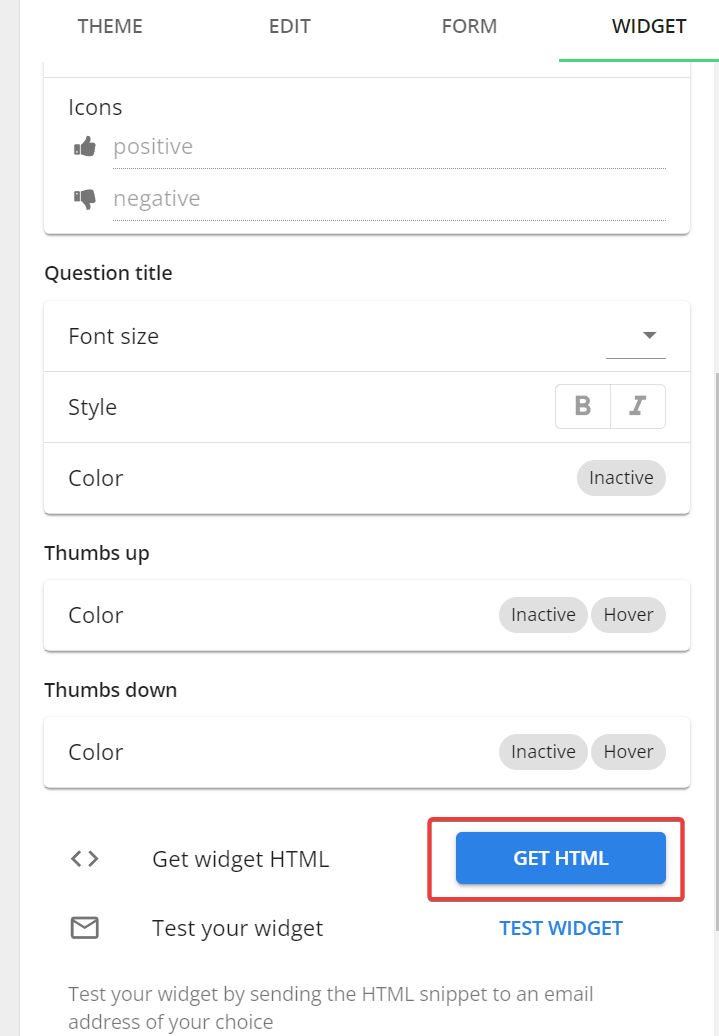
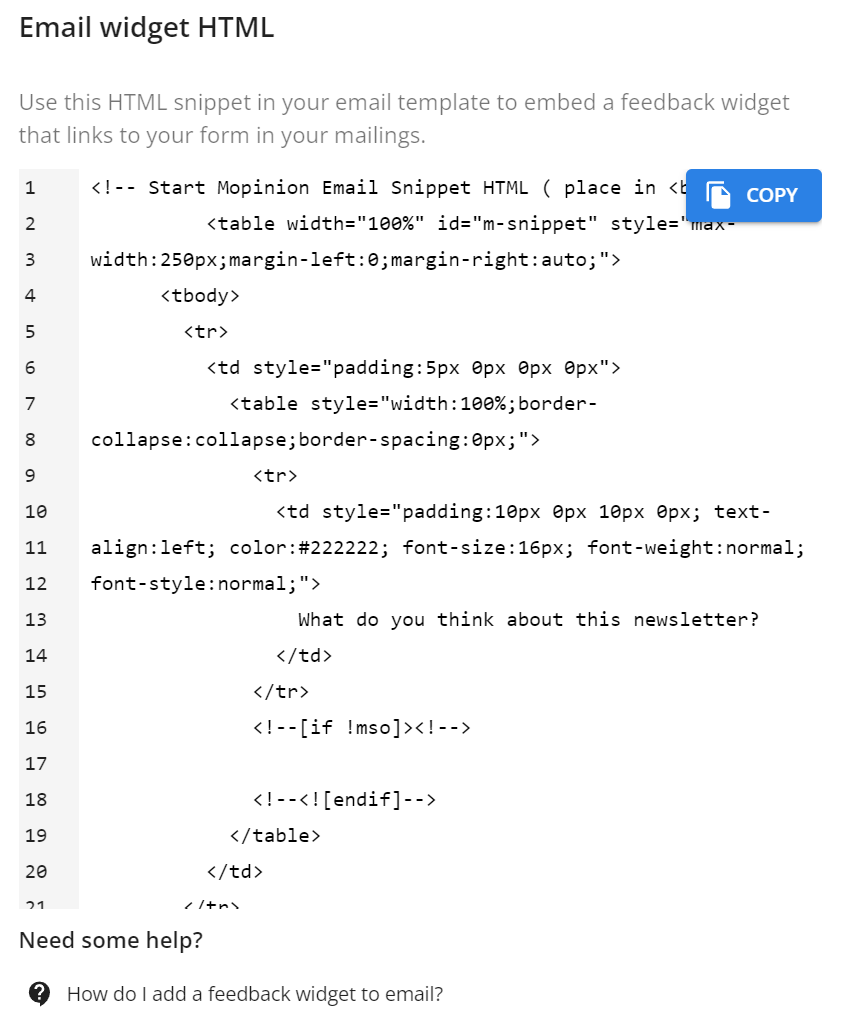
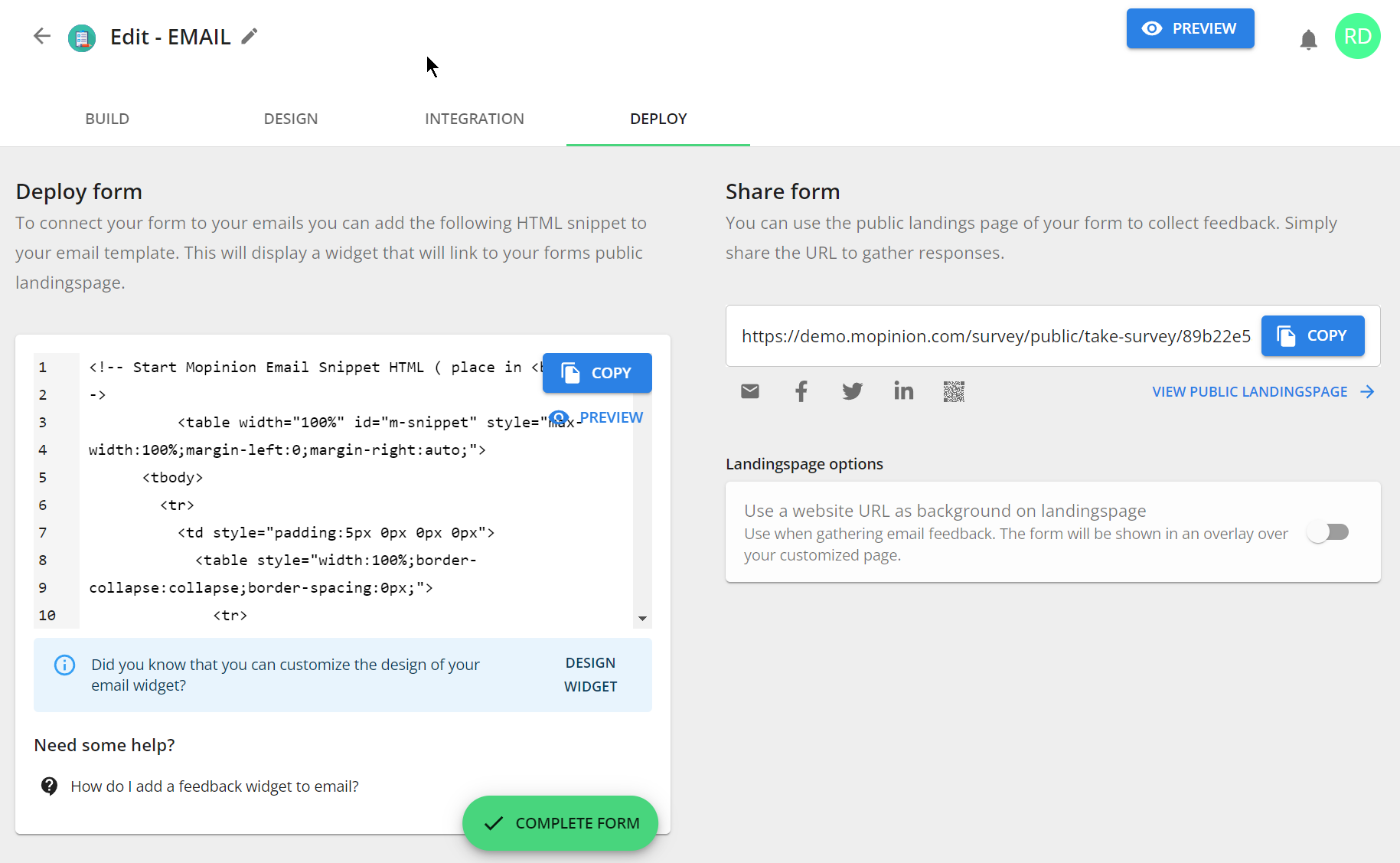
In the ‘Design’ tab > ‘Widget’, select the blue ‘Get HTML’ button to see the HTML of the snippet. You can now copy and paste it into your email template with a third party programme.


Complete setting up the rest of your form. To see the page, you need to go to the ‘deploy’ step in the form builder. Under ‘Share form’, there is a link to view the public landings page.

It is also possible to style the background of this page using the HTML of another website. The form will then be shown as an overlay over the page. To do this you can toggle the option Use a website URL as background on the landings page and enter the URL for the background page.
Make sure that your website is allowed to be loaded in an iframe on the http://mopinion.com domain. |
If you want to enrich the feedback with information you already know and don't want the customer to fill out (e.g. email address, campaign id, order information, etc) you can use the 'Website data' element. After adding the 'Website data element' you can specify your own URL parameter variable names as well as give them a display name.

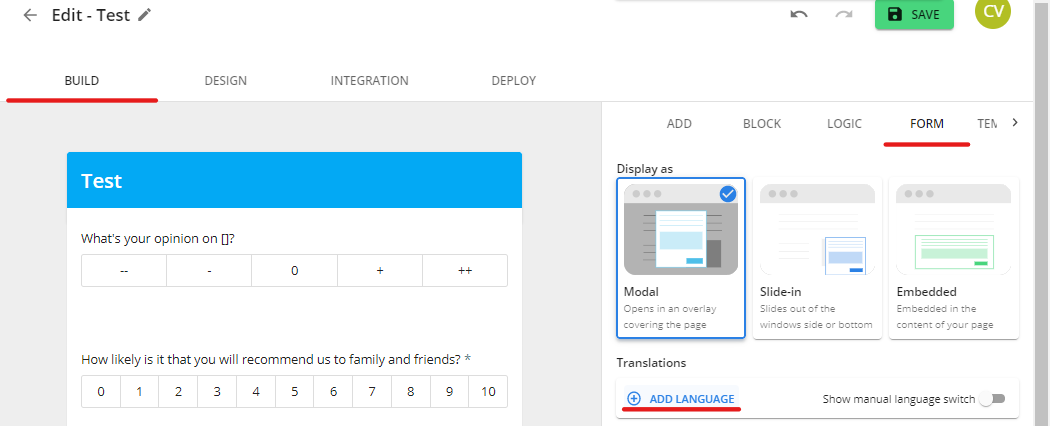
If you want to add another language to your form, go to the ‘Build’ tab, and then to ‘Form’. Next, click on the ‘(+) Add Language’ button.

Select ‘URL parameter’. For more information, please read this article, under “URL parameter - translation trigger” and “Adding the translations”.

Once added and saved you can check the email snippet again. You will see that the links in the snippet have been updated with your URL parameters. For the translations, you need to manually update your link. You first need to copy the HTML of the snippet and put it in your email template.
href="https://demo.mopinion.com/survey/public/take-survey/bf2701764325f602389c2f97bedb4febe396aed3?campaign_id=ENTER_VALUE&user_id=ENTER_VALUE&user_email=ENTER_VALUE&thumbs_9096=positive" |
Once you’ve put the HTML in your email template, you can add the translation URL parameters. To do this, you need to add &URL_Parameter=URL_parameter_value to the end. So in our case:
href="https://demo.mopinion.com/survey/public/take-survey/bf2701764325f602389c2f97bedb4febe396aed3?campaign_id=ENTER_VALUE&user_id=ENTER_VALUE&user_email=ENTER_VALUE&thumbs_9096=positive&langParam=nl_nl" |
Make sure to replace the placeholders (value) with the actual values you want to add to the feedback. |