Open the form with your own button
To open/show the form with your own button or link you can use:
srv.openModal(true,'formkey')
This JavaScript function can be added as an on-click event, for example.
You can add this code to your button:
<a onclick="srv.openModal(true,'form-key')">feedback</a>
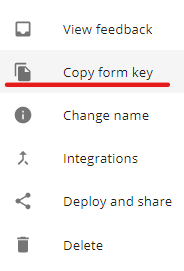
You need to specify it with the form key, which is the unique identifier for that particular feedback form. You can grab that key from the ‘Feedback forms’ page. Click on the icon with the three dots, and click on ‘Copy form key’.
For example, if the form key is 2a8f783514fa91e03666bbb8c444ac4a0b967074, then the full code for a link or button would be:
<a onclick="srv.openModal(true,'2a8f783514fa91e03666bbb8c444ac4a0b967074')">Your feedback</a>
To check if it works you can also run the command from browser console (right-click: Inspect element and enter the JavaScript function without the HTML tags, so remove <a> and ‘onclick’ event). Like this:
srv.openModal(true,'2a8f783514fa91e03666bbb8c444ac4a0b967074')
Video walkthrough
Hide the Mopinion button
Then additionally, to hide the Mopinion button, go to the feedback form editor. (Replace "app" for your dedicated Mopinion subdomain if needed.)
https://app.mopinion.com/survey/manage -> Edit Form
And then click the ‘DESIGN’ tab, next, ‘FORM’ and then to custom CSS.
There you add this line, but be sure to replace survey-key with the identifier of your particular feedback form:
button.btn-open-survey[data-button-for='survey-key']{display:none;}
And that's it... You are good to go!