Mopinion offers the possibility to add a feedback widget into an email. This element can act as a call to action that will send the recipient to a public landing page where a survey can be filled out.
Step 1
To get started, navigate to the feedback forms collections page. In the side-bar select the ‘Data collection’ icon and choose ‘Feedback forms’.
Here you can choose to edit an existing form, by clicking on the ‘Pencil' button to open it. Or you can create a new form by clicking on 'New form’.
Step 2
Elements that can be used in an email are the Thumbs element, the Rating elements or the Net Promotor Score element. You can find these elements in the form builder in the ‘Build’ step of the form creation process, under the ‘Add’ section.
Step 3
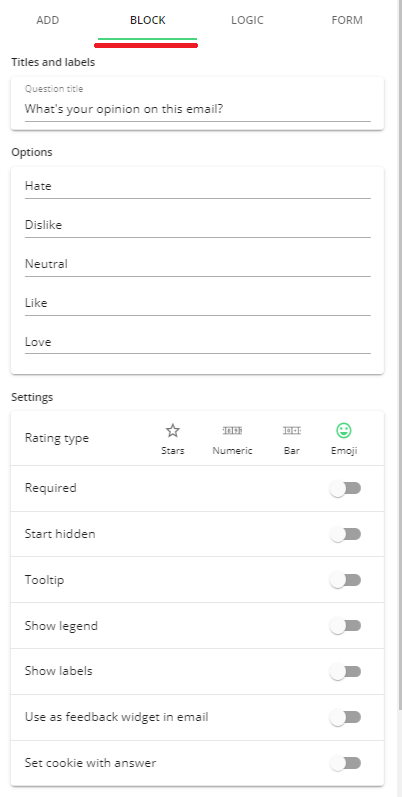
When you have added one of these elements to the survey, you can click on it to see the options for this specific element. These options are listed under the ‘Block’ section.
The option that we are looking for is Use a feedback widget in email. Toggle this option to generate the HTML for the widget. A button will be shown that says Get widget HTML.
When you press this button, the HTML of the snippet will show up. You can now copy and paste it into your email template.
Step 4
Complete setting up the rest of your form. To see the page, you need to go to the ‘deploy’ step in the form builder. Under ‘Share form’, there is a link to view the public landings page.
It is also possible to style the background of this page using the HTML of another website. The form will then be shown as an overlay over the page. To do this you can toggle the option Use a website URL as background on the landings page and enter the URL for the background page.
Sending additional information to the feedback form
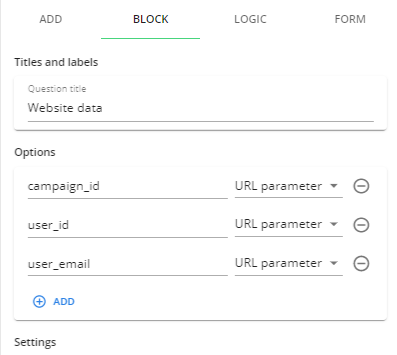
If you want to enrich the feedback with information you already know and don't want the customer to fill out (e.g. email address, campaign id, order information, etc) you can use the 'Website data' element. After adding the 'Website data element' you can specify your own URL parameter variable names.
Using the translation function with email feedback
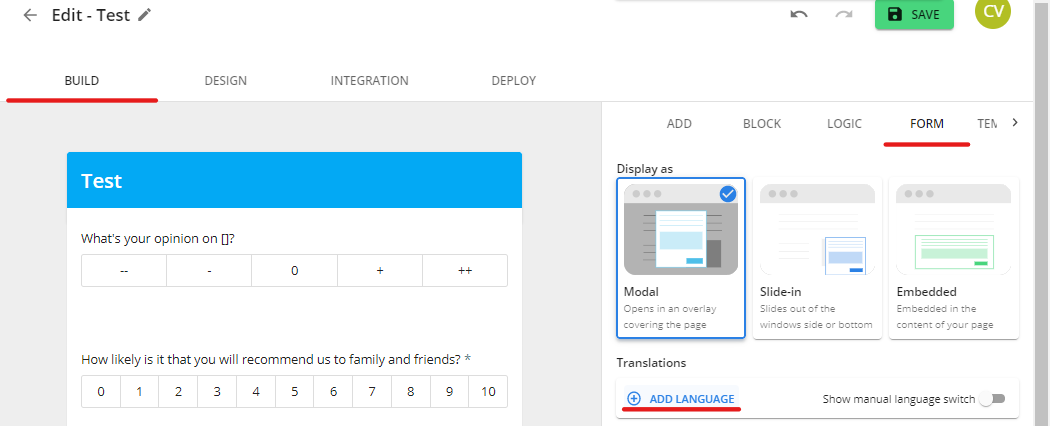
If you want to add another language to your form, go to the ‘Build’ tab, and then to ‘Form’. Next, click on the ‘(+) Add Language’ button.
Select ‘URL parameter’. For more information, please read this article, under “URL parameter - translation trigger” and “Adding the translations”.
Once added and saved you can check the email snippet again. You will see that the links in the snippet have been updated with your URL parameters. For the translations, you need to manually update your link. You first need to copy the HTML of the snippet and put it in your email template.
href="https://demo.mopinion.com/survey/public/take-survey/bf2701764325f602389c2f97bedb4febe396aed3?campaign_id=ENTER_VALUE&user_id=ENTER_VALUE&user_email=ENTER_VALUE&thumbs_9096=positive"
Once you’ve put the HTML in your email template, you can add the translation URL parameters. To do this, you need to add &URL_Parameter=URL_parameter_value to the end. So in our case:
href="https://demo.mopinion.com/survey/public/take-survey/bf2701764325f602389c2f97bedb4febe396aed3?campaign_id=ENTER_VALUE&user_id=ENTER_VALUE&user_email=ENTER_VALUE&thumbs_9096=positive&langParam=nl_nl"
Make sure to replace the placeholders (value) with the actual values you want to add to the feedback.