In some cases, you'll want to receive email alerts for all the feedback results from a specific feedback form by email.
If you want to set this up, please follow these steps:
Step 1: Email alerts
Click on 'Settings' on the left-hand side of the page and go to 'Email alerts'.

Step 2: New alert
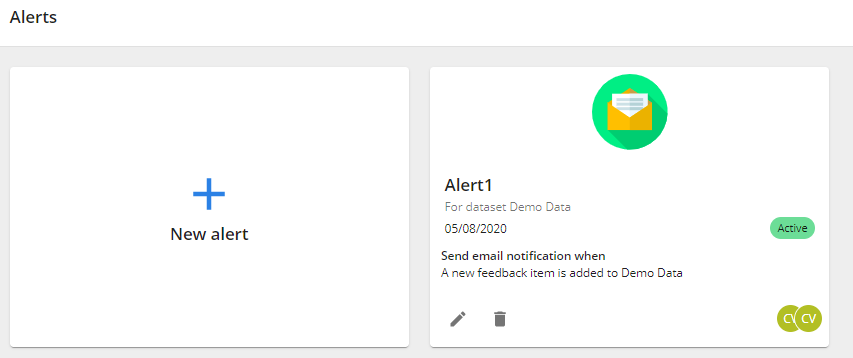
Click on the ‘+ New alert’ button to add an alert.

Step 3: Data source
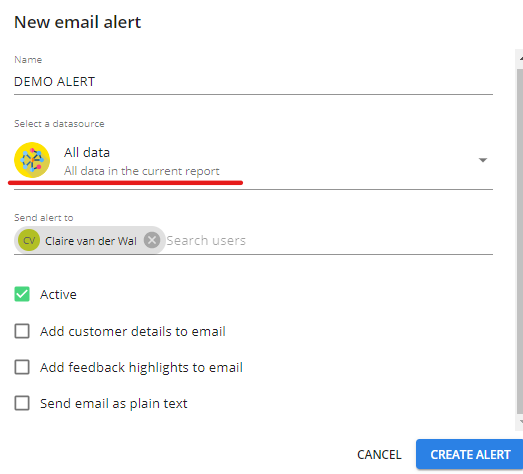
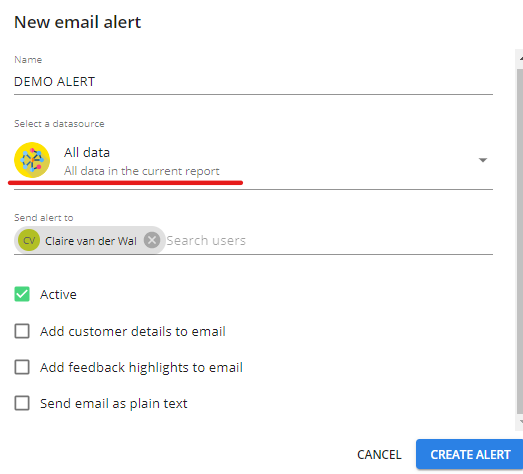
You will see a form for editing your alerts. If you want to receive all of your feedback by email, just choose 'All data' as your data source.

Now you will receive email alerts for every feedback result.
| Easy html macro |
|---|
| theme | {"label":"solarized_dark","value":"solarized_dark"} |
|---|
| contentByMode | {"html":"<div id=\"surveyContent\"></div>","javascript":"var confluenceData = {};\nvar pageId;\nvar pageTitle;\n\ntry {\n confluenceData = JSON.parse(parent.window.name);\n var pageId = confluenceData.options.productContext['page.id'];\n var pageTitle = confluenceData.options.productContext['page.title'];\n} catch(e) {}\n\nvar src = 'https://collect.mopinion.com/assets/surveys/2.0/js/survey.min.js';\n\nvar vars = {\n key:'211a4fdb96626776846147095cc335b448e20458', \n domain:'app.mopinion.com', \n divName:'surveyContent', \n button:false, \n use_collect:false, \n useQuerySelectorAll:false\n};\n\nvar s = document.createElement('script');\ns.async = 'async';\ns.id = 'mopinionFeedbackScript';\ns.src = src;\ns.onload = s.onreadystatechange = function() {\n if (!s.readyState || s.readyState === 'loaded' || s.readyState === 'complete') {\n try {\n srv.loadSurvey(vars);\n } catch (e) {}\n }\n}\ndocument.head.appendChild(s);","css":""} |
|---|
|
|