Want to know how form logic (question routing) works for skipping and hiding questions? Please read the description below:
Form logic is very handy and valuable if you want to collect specific feedback. With form logic, a selected answer to a feedback question can lead the respondent to a follow-up question. For example, if the respondent selects an option from a drop-down list or a radio button in the survey, different follow-up questions can be shown.
In the example below, we have added question logic for when a respondent clicks on the 'Yes' option in this question.
Step 1: Logic
To apply logic settings to this question click on ‘LOGIC’ on the right side of your screen, then click on the blue '(+) ADD LOGIC' button (or the routing icon on the top right of the question element).
If you haven't saved your feedback form yet (by clicking on the green 'Save' button) an alert will pop up prompting you to save your feedback form first.
Step 2: Create logic
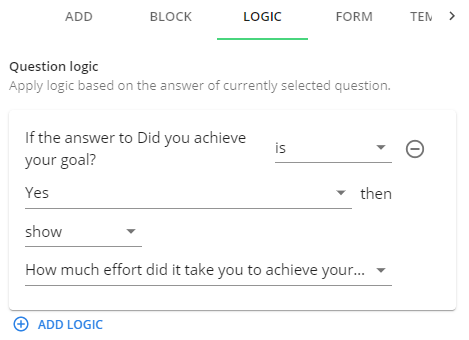
Now you will see a screen to set up your logic and which question you've chosen to add your logic.
So now that the logic has been selected, you will need to select a response. In this case, the respondent clicked on 'Yes', in which case the 'How much effort did it take you to achieve your goal?' question will be shown as a follow-up question.
Make sure your 'How much effort did it take you to achieve your goal?' question is initially hidden within your question settings so that this question is not shown when the respondent responds with 'No' or 'Partially'.
Step 3: Save
Once you’re done, click on the green ‘Save’ button in the top right corner.
Now your logic is successfully saved to your question.
Don't forget to test your new setup by clicking the preview button (the eye icon).
Important remarks
| Info |
|---|
Logic automatically works two ways, it is not necessary to use both the Show and Hide option for the same question logic. |
| Info |
|---|
Combine logic if multiple replies have the same follow-up question. See the example below for more information. |
Example
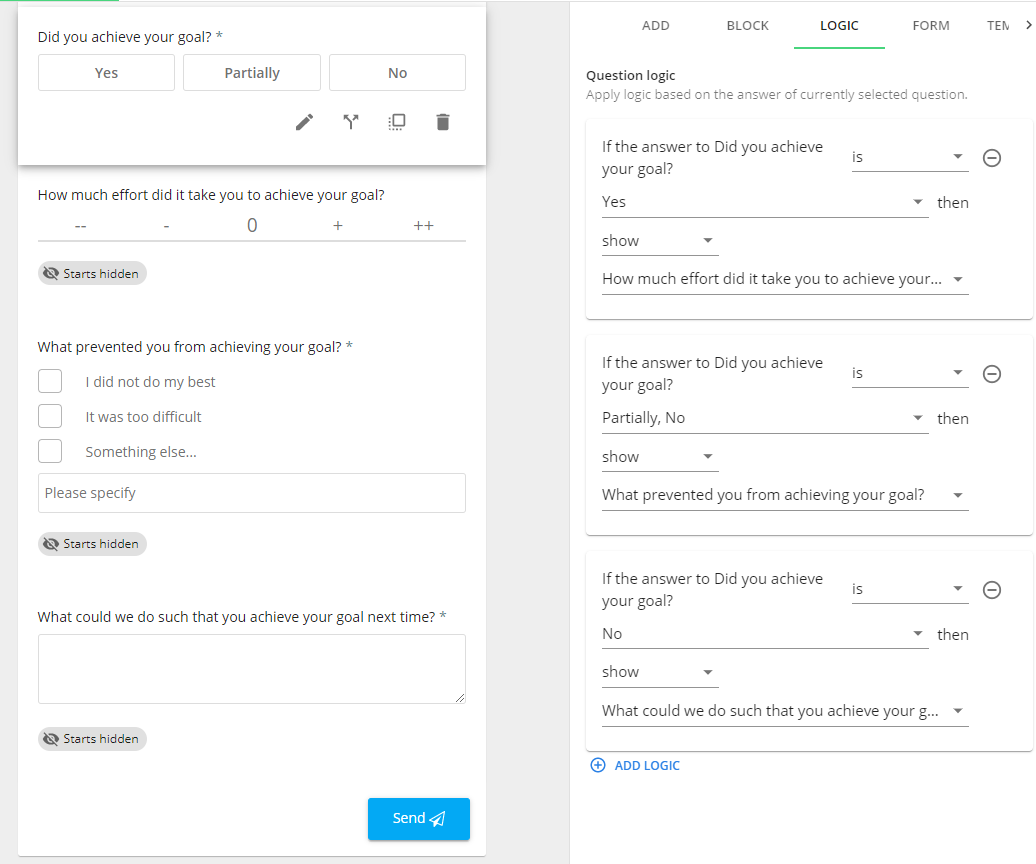
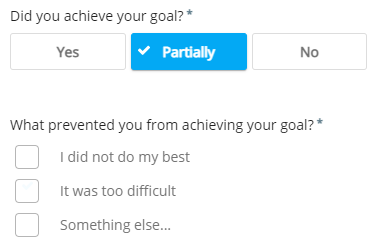
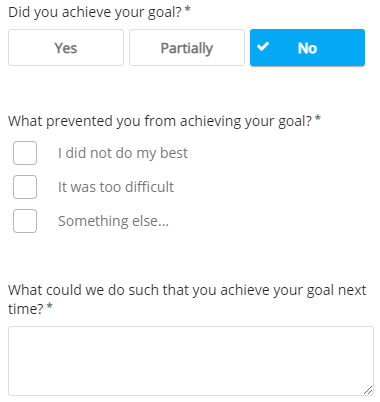
Let’s say you would like to apply question logic to the question “Did you achieve your goal?”, with the options: Yes, Partially, or No. For both Partially and No, we would like the next question to be “What prevented you from achieving your goal?”. We would also like to add an extra follow-up question for No; “What could we do such that you achieve your goal next time?”. In this case, you cannot separately apply the show “What prevented you from achieving your goal?” element to Partially and No. Logic cannot handle this, and will, therefore, not show the follow-up question for one of the answers. For this to work, you need to combine the question logic, as follows:
In the above image, we have that the response Yes will have one follow-up question. Partially and No will both have “What prevented you from achieving your goal?” as follow up question. In addition, No will also show “What could we do such that you achieve your goal next time?”.
Video walkthrough:
| Easy html macro | ||||
|---|---|---|---|---|
| ||||