Mopinion is designed to get you started with online customer feedback quickly.
The first steps are getting feedback into our system, deploying the Mopinion script on your website, and building your very own feedback dashboard. After watching the below 3 minutes video you should have a good idea of how to do this.
| Widget Connector | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
1. Getting started with our feedback form builder
Step 1: Feedback forms
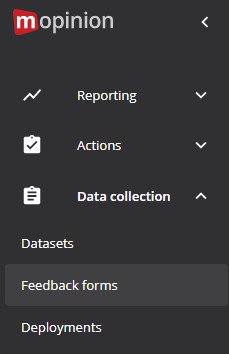
From the main menu on the left-hand side of the page, go to Data Collection > Feedback Forms.
Step 2: New form
Click on ‘New form’, then ‘Responsive Feedback Form for Web’. Select an existing feedback form template to quickly get started.
It’s also possible to build your own feedback form if you prefer. In this case, click on “Start from scratch”.
For a detailed explanation and tips on how to create feedback forms, please click here.
Step 3: Deploy form
At the end of the flow, you will receive an implementation code (Javascript) that you can add to your website. Just click on ‘<>', next to 'Default deployment for web’. More information about how to implement the code can be found here. If you are using Google Tag Manager you can find more information here.
Step 4: Add to deployment
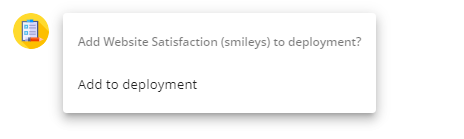
Click on the pencil next to ‘Default deployment for web’ and add the form to the deployment.
Step 5: Save and publish
Save and publish the deployment by clicking the save button in the top right corner and confirm by clicking "Save and publish". More information on the deployment and options can be found here.
Already using Google Tag Manager?
Here you will find a guide on how to use Mopinion in GTM.
Here you will find more useful tips about collecting feedback.
Video walkthrough
2. Existing feedback data
Have you already collected feedback with another tool or your own tool? Then you can directly upload your data via a CSV or XLS file into our system. This option can be found under Data Collection > Data Loader. Here, it is also possible to select a batch of demo feedback data for testing purposes.
3. Building your own feedback dashboard
As soon as you have feedback coming in, you’ll want to get started with feedback analysis. Click here for our explanation on how to get started quickly with our pre-built charts in the dashboard.
We hope these tips will help you get started quickly.
Please let us know if we can provide any assistance with building feedback forms or charts in the dashboard.
| Easy html macro | ||||
|---|---|---|---|---|
| ||||