It could be handy to receive in-app notifications when fellow users have edited a feature in the app. The following article will explain how you can implement this.
Step 1: Notifications
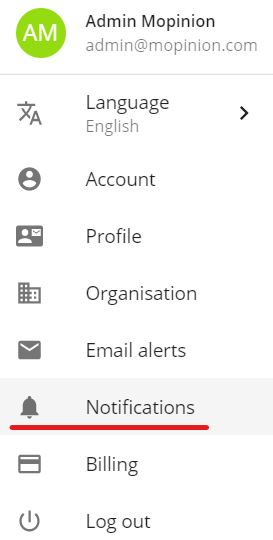
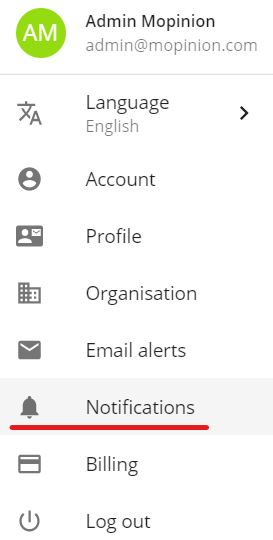
In the top-right corner, click on your profile, and select notifications.

Step 2: Select notification types
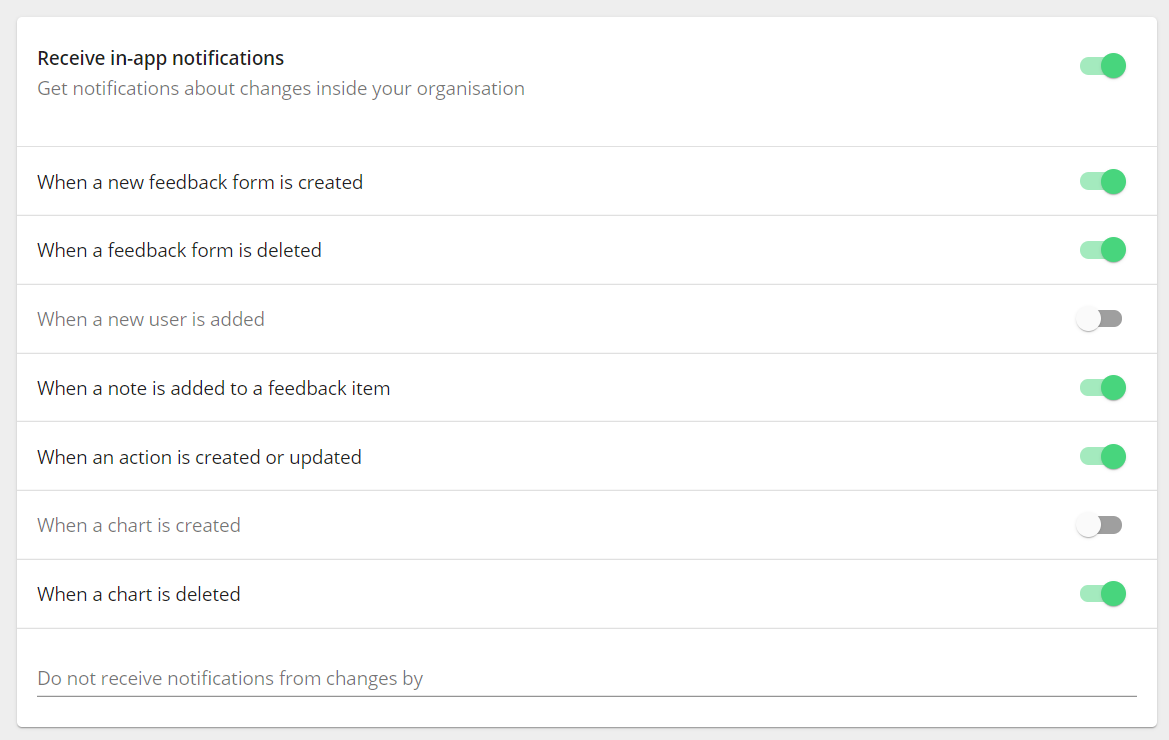
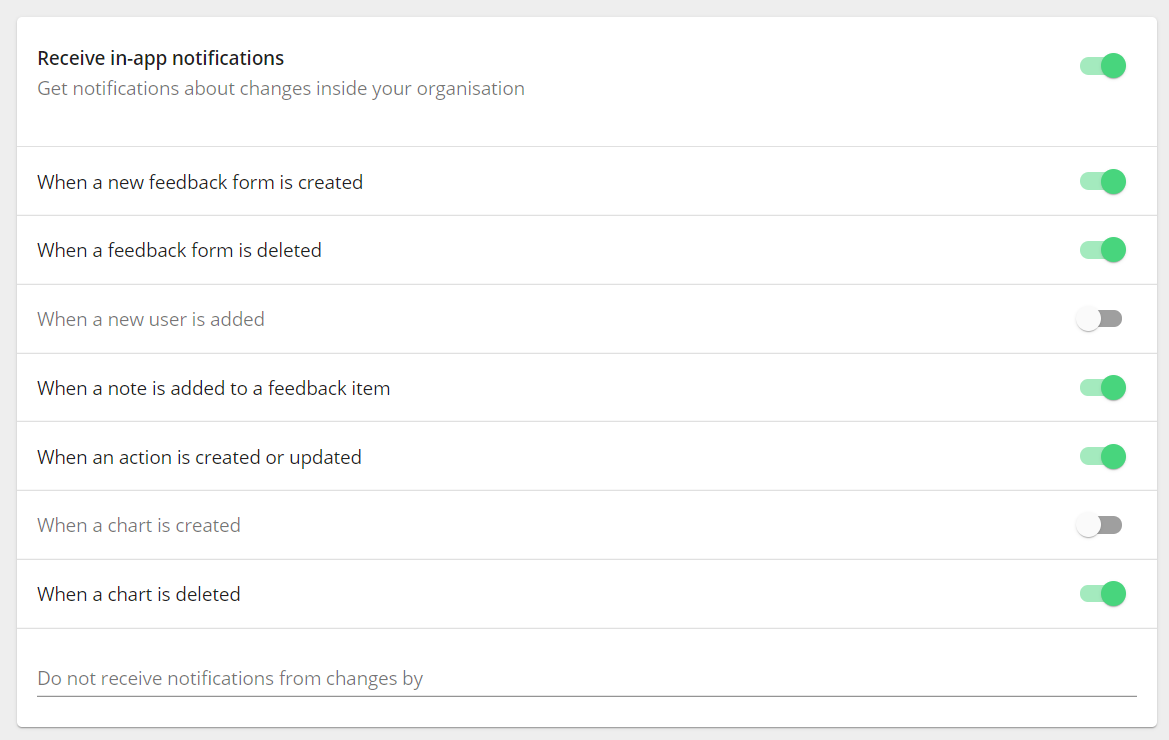
Here, you can modify what type of notifications you would like to receive by turning the corresponding toggles on:

Step 3: See notifications
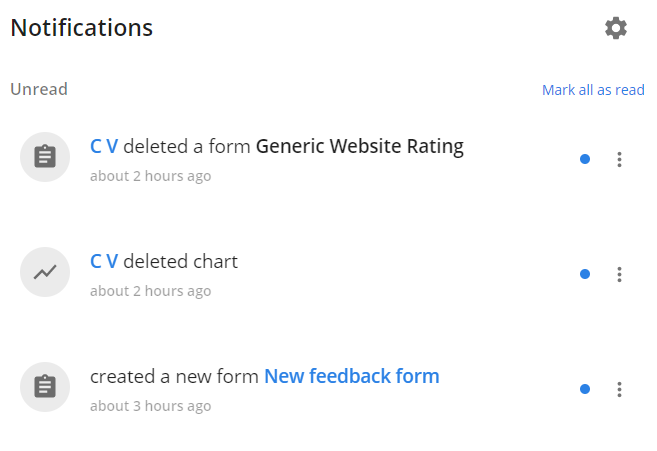
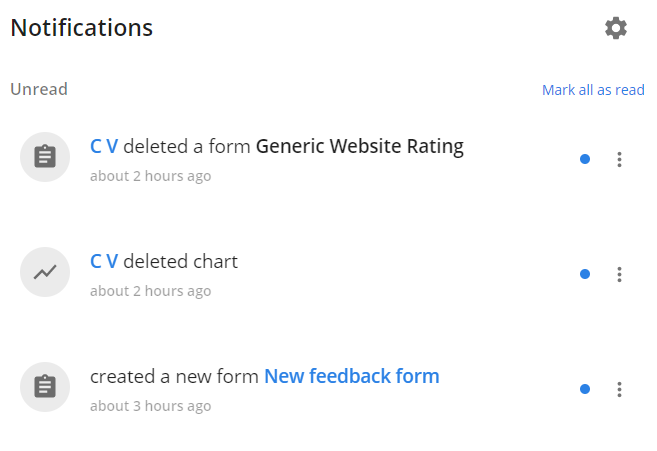
Once users have changed something in the app, you will receive notifications. In the top-right corner, click on the bell button, next to your profile, to see the notifications. If you have notifications, a number will be shown on the bell as well:


| Easy html macro |
|---|
| theme | {"label":"solarized_dark","value":"solarized_dark"} |
|---|
| contentByMode | {"html":"<div id=\"surveyContent\"></div>","javascript":"var confluenceData = {};\nvar pageId;\nvar pageTitle;\n\ntry {\n confluenceData = JSON.parse(parent.window.name);\n var pageId = confluenceData.options.productContext['page.id'];\n var pageTitle = confluenceData.options.productContext['page.title'];\n} catch(e) {}\n\nvar src = 'https://collect.mopinion.com/assets/surveys/2.0/js/survey.min.js';\n\nvar vars = {\n key:'211a4fdb96626776846147095cc335b448e20458', \n domain:'app.mopinion.com', \n divName:'surveyContent', \n button:false, \n use_collect:false, \n useQuerySelectorAll:false\n};\n\nvar s = document.createElement('script');\ns.async = 'async';\ns.id = 'mopinionFeedbackScript';\ns.src = src;\ns.onload = s.onreadystatechange = function() {\n if (!s.readyState || s.readyState === 'loaded' || s.readyState === 'complete') {\n try {\n srv.loadSurvey(vars);\n } catch (e) {}\n }\n}\ndocument.head.appendChild(s);","css":""} |
|---|
|
|