This element is used to rate something, for example, you could use this if you want to know how your customers would score a certain product. There are several Rating types you can use; Stars, Numeric, Bar and Emojis.
Stars & Numeric
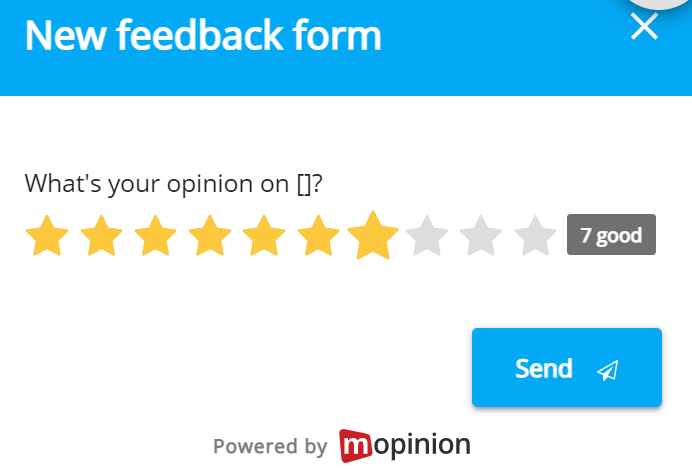
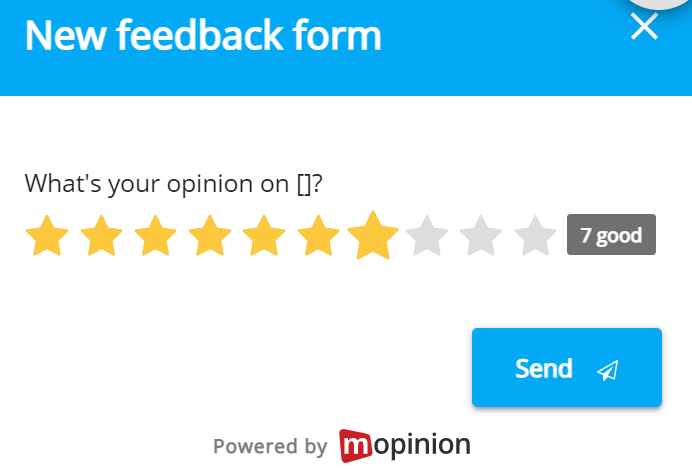
For stars, you can adjust the scale from 1-10 stars, for numeric, the scale can be from 0-10. The stars type has the extra option to show labels for each star:

Bar & Emoji
Bar & Emoji do not have an adjustable scale, both scales have 5 fixed options. For emoji, you can also show labels:

Charts
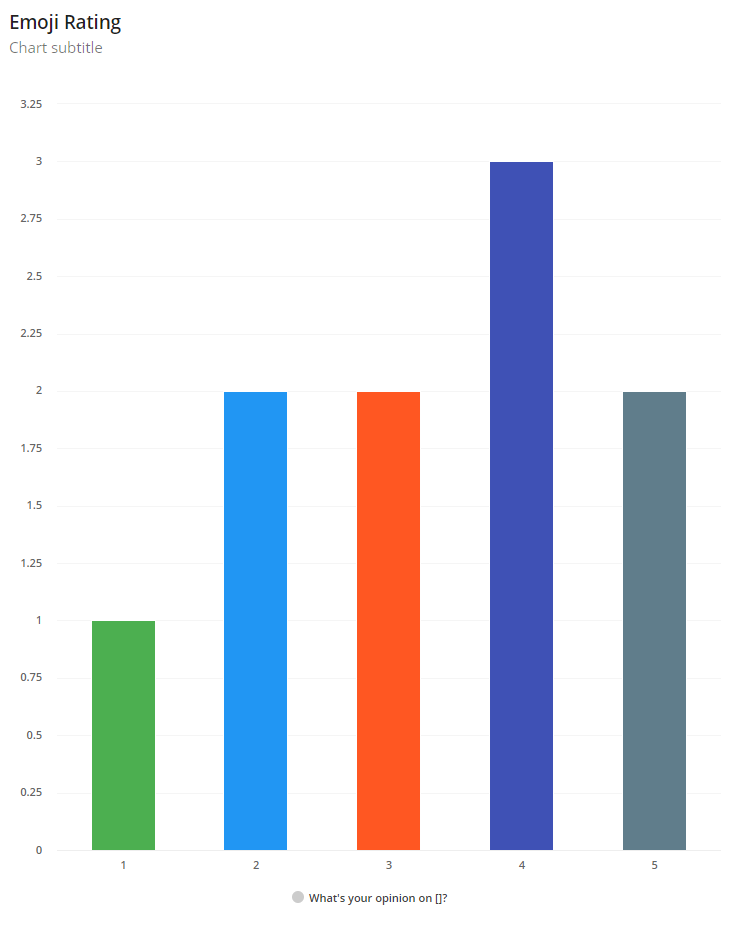
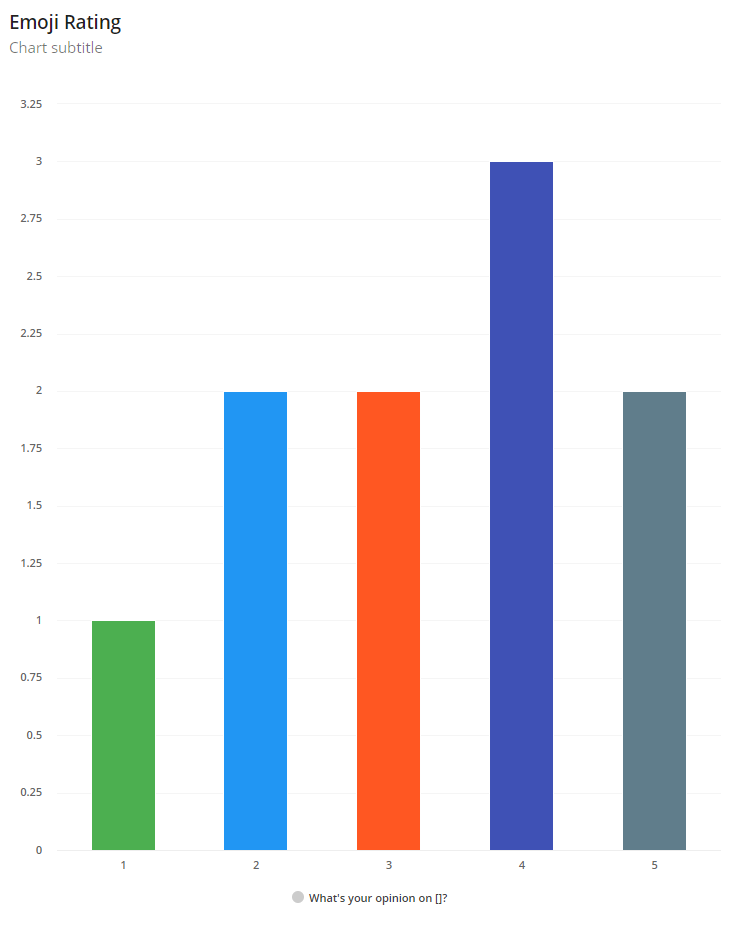
If you would like to analyse your Rating feedback in a chart, you can use all 7 different chart types, for all 4 rating types. Below is an example of a column chart for the Emoji rating.

| Easy html macro |
|---|
| theme | {"label":"solarized_dark","value":"solarized_dark"} |
|---|
| contentByMode | {"html":"<div id=\"surveyContent\"></div>","javascript":"var confluenceData = {};\nvar pageId;\nvar pageTitle;\n\ntry {\n confluenceData = JSON.parse(parent.window.name);\n var pageId = confluenceData.options.productContext['page.id'];\n var pageTitle = confluenceData.options.productContext['page.title'];\n} catch(e) {}\n\nvar src = 'https://collect.mopinion.com/assets/surveys/2.0/js/survey.min.js';\n\nvar vars = {\n key:'211a4fdb96626776846147095cc335b448e20458', \n domain:'app.mopinion.com', \n divName:'surveyContent', \n button:false, \n use_collect:false, \n useQuerySelectorAll:false\n};\n\nvar s = document.createElement('script');\ns.async = 'async';\ns.id = 'mopinionFeedbackScript';\ns.src = src;\ns.onload = s.onreadystatechange = function() {\n if (!s.readyState || s.readyState === 'loaded' || s.readyState === 'complete') {\n try {\n srv.loadSurvey(vars);\n } catch (e) {}\n }\n}\ndocument.head.appendChild(s);","css":""} |
|---|
|
|