Mopinion offers mobile SDKs for iOS and Android apps, to collect in-app feedback with native feedback forms. Please see the page https://mopinion.com/mobile-sdk-downloads/ for more details about the SDKs.
To run our mobile SDK (Software Development Kit) you would first have to install the SDK in your Android or iOS app.
Once installed you can build feedback forms in our platform, which will be rendered dynamically in a native interface in your app.
Below you will find a step by step instruction to build a mobile in-app feedback survey, how to add it to your SDK deployment and how to preview the survey in our demo app.
The SDKs can be found here with installation instructions for mobile developers:
Lightweight SDK:
Android: https://github.com/mopinion/mopinion-sdk-android-web
iOS: https://github.com/mopinion/mopinion-sdk-ios-web
SDK for Apps build with React Native
Android: https://github.com/mopinion/mopinion-sdk-android
iOS: https://github.com/mopinion/mopinion-sdk-ios
We also offer a React Native package:
https://www.npmjs.com/package/mopinion-react-native-sdk
NOTE:
If you are looking to build a regular feedback form for mobile web (web-based and responsive instead of native), please check this article: How to build a feedback form?
Step 1
Go to ‘Data collection’ on the left of the page and click on ‘Feedback forms’.
Step 2
If you haven't made any feedback forms yet, an empty page with just one option 'New form' will appear. Click on this button.
Step 3
Then select the In-App Mobile Feedback Form option and click ‘Start from scratch’:
Step 4
Give your from a a name by clicking on ‘Edit - New feedback form’ on the top of the page. Then add your questions to your form. All question elements are listed on the right-hand side and are easily added by drag and drop:
| Info |
|---|
Note: a more detailed topic on building forms with tips and tricks can be found here: |
Step 5
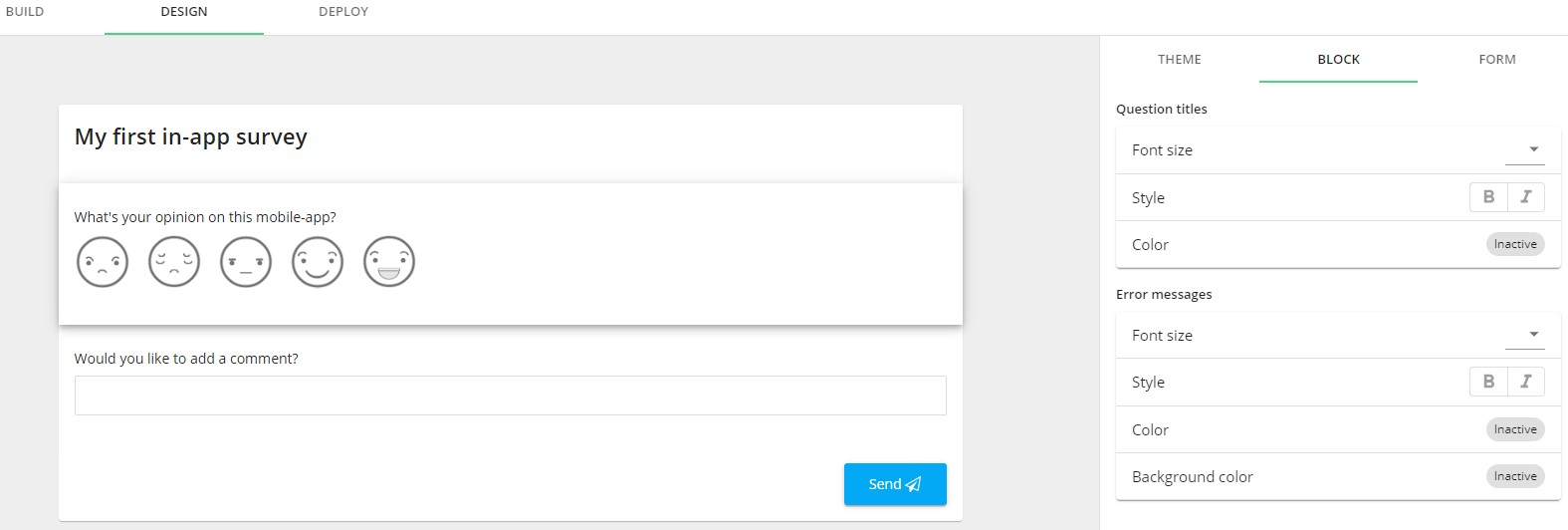
Once you are happy with the questions you can edit the design of the mobile form (click on ‘DESIGN’ in the top bar). You can edit different style elements such as the submit buttons, the score/rating colors, and header (right bar) color of the survey:
Step 6
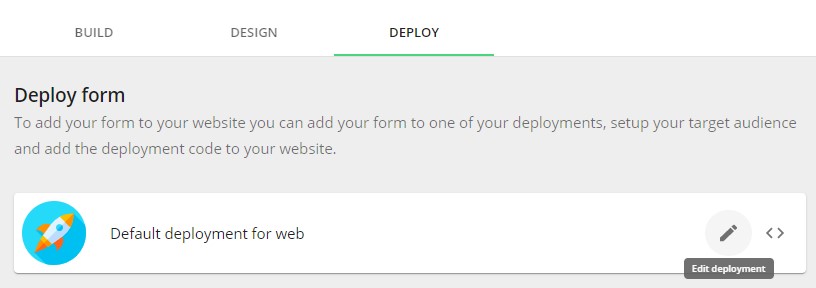
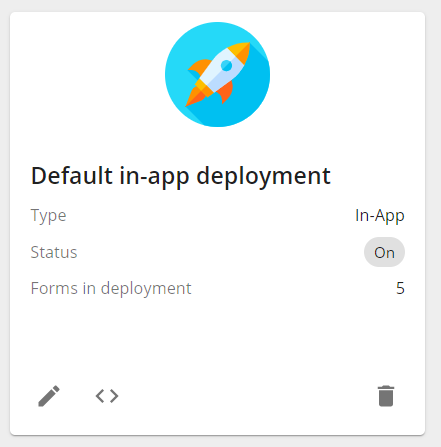
Last step is to add the form to your SDK deployment. Go to ‘DEPLOY’ and click on the pencil next to ‘Default in-app deployment’. On the right-hand side you will find a list with your feedback forms. Select the form you were working on and drag it into the left panel.
Below an example of the Deployment screen:
Step 7
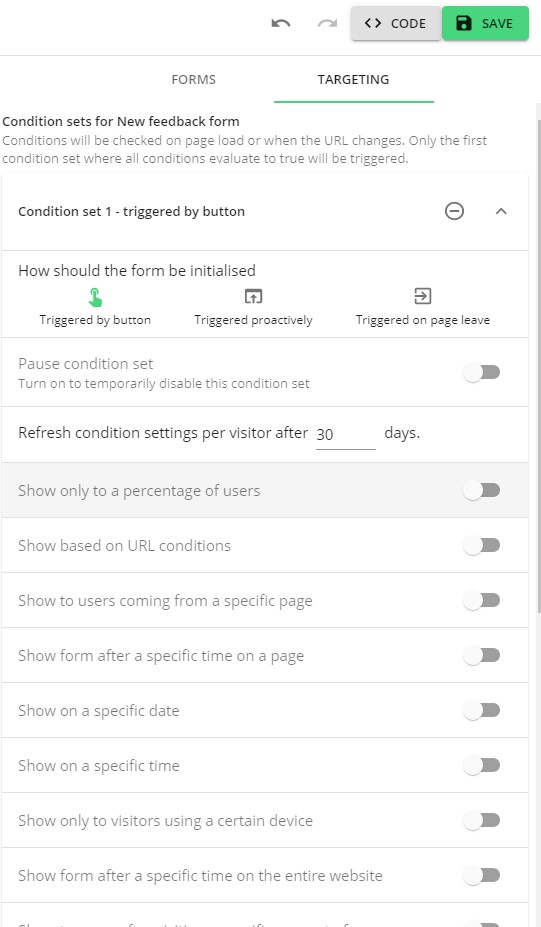
When you are done adding your triggers and events you can save the deployment by clicking the green SAVE button at the top right corner. Then you can grab the SDK Deployment ID, by clicking on the ‘<>’ button next to ‘Default in-app deployment’, which should be added to the mobile app by your development team.
You can also use our demo app to preview the form you have made. Just scan the QR code and you're good to go.
You can get our demo apps in the Apple App Store and Google Play store by searching for "Mopinion", or by clicking here:
https://itunes.apple.com/nl/app/mopinion-forms/id1376756796?l=en&mt=8
https://play.google.com/store/apps/details?id=com.mopinion.news
To preview a web-based version of your mobile feedback form click on the eye-icon at the top right corner.
That's it! If you have any questions do not hesitate to ask our support team.